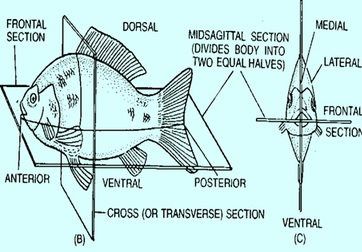
Prácticamente no existe una simetría perfecta en ninguna forma conocida en la naturaleza. No en vano, el pez con una simetría bilateral casi perfecta y la estrella de mar con su simetría radial son lo más cercano que nos podemos encontrar. Pero aún así, y aunque parezca que si partimos a un pez en dos, las formas serán las mismas, hay diferencias.

En esta ocasión, vamos a hablar del peso que tienen los elementos en la sensación de simetría percibida, y porqué aunque en ocasiones una imagen puede parecer simétrica (o viceversa) son la propia anisotropía perceptiva o la densidad visual, las que desequilibran la balanza. Volvemos pues a hablar de otros dos principios del diseño.
Explicando la simetría… ¿qué es la densidad visual?
La densidad visual cambia mucho de un diseño a otro, haciéndole más simple y directo o más complejo al contener muchos elementos, lo cual no es malo en el caso de que estén bien organizados y diferenciados. La densidad es una forma clara de crear anomalías (primer punto de anclaje perceptivo) o de ocultar algo.
Para ello es necesario que exista una organización en el espacio y una jerarquía de la información. Afectan mucho también en esta densidad los colores, ya que cuanto más intensos sean mayor parecerá, la forma de combinar textos, imágenes y espacios.. etc. Este concepto se refiere también no solo a la densidad visual en general de un cartel, por ejemplo, sino a la densidad de cada una de sus zonas. Partes con densidad alta de información muy separadas nos dan muchos grupos diferentes de información que pueden confundirnos, teniendo en cuenta también el movimiento que ha de realizar la vista para ver y comprender todos. Lo idóneo es encontrar el equilibrio de zonas respecto a la información que contienen de manera que esta no esté muy dispersa pero tampoco irracionalmente agrupada en un espacio demasiado pequeños.
Una excesiva densidad visual puede acarrear un problema de interferencias en el diseño o solucionar a ojos inexpertos -aunque la falta de simetría la percibimos todos-, un desajuste de simetría. Fijaros en esta foto, y cómo la densidad de elementos hacen más imperceptible la no simetría.

¿Qué es la anisotropía perceptiva?
La anisotropía perceptiva tiene que ver con la perspectiva. Y puede ser natural, o como veremos más adelante; generada.
Se refiere a la diferencia de impresión que causa una imagen o conjunto de elementos (en este caso un diseño) en función de cómo sea visto o desde qué perspectiva. Se trata de un factor muy importante a tener en cuenta a la hora de diseñar ya que de él de penderá el producto final. En el packaging por ejemplo, es importante tener en cuenta cómo va a ser visto nuestro producto. Y es importante entender que el espacio en la mente es anisotrópico (una parte predomina sobre otra).
La falacia en la escala pone sobre aviso al diseñador de que unas formas que funcionan bien en un tamaño no tienen por qué funcionar bien en otro. Ampliar o reducir no es una simple cuestión de ampliadora, pues nuestro sistema perceptivo no escala siguiendo una ecuación lineal.
La adecuación como medio del diseño es la necesidad de adaptarse a una serie de exigencias técnica o de la información y no solo a conceptos estéticos. Así pues se vuelve muy importante pensar antes de diseñar variables como a qué publico nos estamos dirigiendo, dónde se va a ver el diseño o cuánto tiempo habrá para ello.
Partir del modelo mental del usuario o del público es la primera norma para hacer buen diseño. El punto de vista de la comunicación ha de situarse en relación al modelo mental del público al que se dirige, aunque dentro del mismo marco estos sean muy amplios. En el modelo mental de los públicos siempre se halla la imagen a la que aspiran, la de sí mismos o la que les representa simbólicamente.
Anisotropía derecha-izquierda
Esto se explica genial con el fantástico cuadro de Rembrandt: Los tres árboles. Un cuadro muy bueno porque tiene una aparente marcada simetría.
Aquí lo podéis ver en original, ¿notáis cómo la mitad izquierda es más densa que la derecha?

Pero diréis, ¿y si realmente es porque lo estamos viendo desde nuestro «lado bueno»?, ¿no podría ser que nuestro ojo nos haga ver -como pasa con las fotos-, el mejor lado? Os lo muestro volteado:

Aunque hay simetría, descubrimos cómo el peso de un lado es más fuerte que el de otro. Y lo mejor es que está hecho a propósito. Éste sería un ejemplo de anisotropía horizontal.
Anisotropía vertical-horizontal
Si queréis uno sobre anisotropía vertical, mirad atentamente el Narciso de Caravaggio. Hay una aparente simetría pero Miguel Ángel fuerza la anisotropía vertical a través de la reducción de densidad (menor opacidad en la parte inferior)

Quedémonos pues con esto: la simetría alrededor de un eje principal es altamente sensible a la anisotropía y densidad del espacio físico y usémoslo para crear en nuestro beneficio, ¿qué pensáis?
Algunas fuentes consultadas
- Fundamentos del Diseño – Wucius Wong
Experto en la creación, gestión, estrategia y difusión de contenidos. Bloguero y apasionado desde hace muchos años a las artes gráficas.