Qué vas a ver aquí
¿Es el diseño web responsive la solución a todos los problemas que existen para adaptar el contenido a las diferentes pantallas en las que se está moviendo el usuario? La tendencia es esa, y parece que todo son bondades en lo que se refiere a la web responsiva, no obstante y bajo mi opinión esta solución en muchas ocasiones será un simple parche, ¿queréis saber porqué?

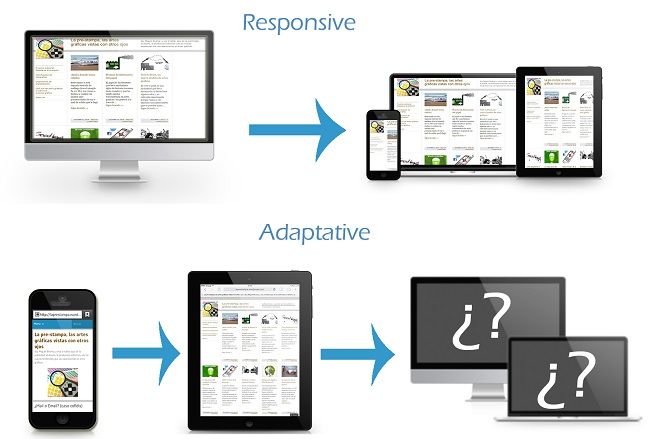
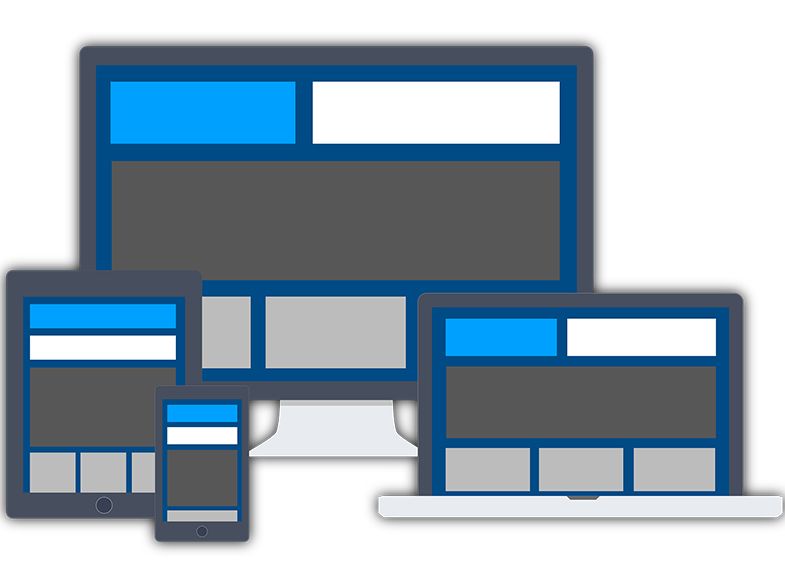
Diseño web responsive
El diseño responsive (RWD) es un diseño nacido en 2008 con el objetivo de poder crear una web única para cualquier dispositivo mediante el lenguaje HTML y CSS. Su principal virtud es que adapta el contenido de la web a la pantalla del dispositivo. Esta novedad ha sido una gran solución y presenta unas ventajas incuestionables como pueden ser el reducido coste de implantación y desarrollo (un único diseño), el posicionamiento SEO (no hay tantas redirecciones), y las cargas de página.
 El problema que presenta la web responsive es que ‘adapta’ el contenido, pero no da una experiencia adaptada al soporte, de tal manera que no nos permite segmentar por dispositivos, adaptarnos de verdad al dispositivo y enriquecer al usuario (si pusiésemos una creatividad en lenguaje flash por ejemplo, enriqueceríamos muchísimo a los usuarios de PC pero le daríamos una malísima experiencia por contra a los de mobile – entendiéndose a estos últimos como usuarios de Tablet y/o Smartphones.
El problema que presenta la web responsive es que ‘adapta’ el contenido, pero no da una experiencia adaptada al soporte, de tal manera que no nos permite segmentar por dispositivos, adaptarnos de verdad al dispositivo y enriquecer al usuario (si pusiésemos una creatividad en lenguaje flash por ejemplo, enriqueceríamos muchísimo a los usuarios de PC pero le daríamos una malísima experiencia por contra a los de mobile – entendiéndose a estos últimos como usuarios de Tablet y/o Smartphones.
Es una solución buena a corto/medio plazo, pero que no lo será a largo plazo.
Diseño web adaptative
Por contra el Diseño Adaptado es un diseño que consiste en adaptar el contenido de la web a cada dispositivo, el servidor localiza cuál es el dispositivo desde el que se entra y sirve el contenido adaptado a ese dispositivo. Lógicamente el coste será mayor, nos puede penalizar a nivel SEO (varias url, redireccionamientos más posibilidades de 404…) y necesitaremos hacer muchos diseños para cada cambio. Si decíamos que la solución responsive es un parche para solucionar el problema multidispositivo, ¿qué es la adaptative? Simple y llanamente una opción irrealizable en el 90% de los casos.

¿Web responsive o adaptative? El problema no es el diseño, es el enfoque…
El problema de ambos diseños es que no han tenido en cuenta patrones básicos, han seguido las directrices estrictas de soluciones cortoplacistas. No es cuestión de debatir cuál es mejor solución (14 razones para elegir entre responsive/adaptative/app) Tenemos un problema, los usuarios no sólo navegan por PC, usan más dispositivos, ¿soluciones? o les damos el mismo contenido a todos ellos adaptándolo a la pantalla, o les ofrecemos una experiencia que enriquezca esa pantalla aunque los costes variables suban muchísimo.
¿Porqué el diseño web responsive es un parche?
El diseño responsive como tal es una solución que se ha enfocado desde el punto de vista equivocado. ¿Porqué las empresas han adoptado esta decisión y han partido de la base de que es el diseño de la web el que debe ser adaptado al resto de dispositivos? Si los datos marcan que hay una penetración de mercado del mobile sideral y que el tiempo de uso en Smartphones y Tablets aumenta año tras año mientras decrece el de los ordenadores de sobremesa (ya se abren más del 48% de los e-mails a través del móvil) , ¿de qué sirve hacer adaptable nuestro contenido de la web del PC al resto de dispositivos? ¿no tendría más sentido empezar de cero y crear una web mobile que se irá adaptando al resto de dispositivos? Esto que estoy diciendo ya existe y se llama Diseño Mobile First.
El ejemplo Mobile first de yahoo o windows
Las grandes multinacionales ya se están dando cuenta de esto, y no sólo es cuestión de desarrollar una app (o varias), sino que es tener un cambio de mentalidad. Así por ejemplo Microsoft se está llevando muchos palos por empezar a usar windows 8 como interfaz final enfocada al mobile. No han desarrollado un producto para web y después lo han adaptado, han diseñado un producto móvil que se irá adaptando al resto de dispositivos. Parece lo mismo pero no lo es.
El caso de Yahoo es mucho más arriesgado, no sólo han diseñado un producto con orientación decididamente mobile sino que han cambiado la mentalidad global de la compañía haciendo que toda su web esté enfocada al mobile. Scroll para navegar con ratón, el diseño flap es su apuesta por ofrecer al usuario lo que demanda que es la máxima calidad en la pantalla en la que pasa más tiempo: el móvil

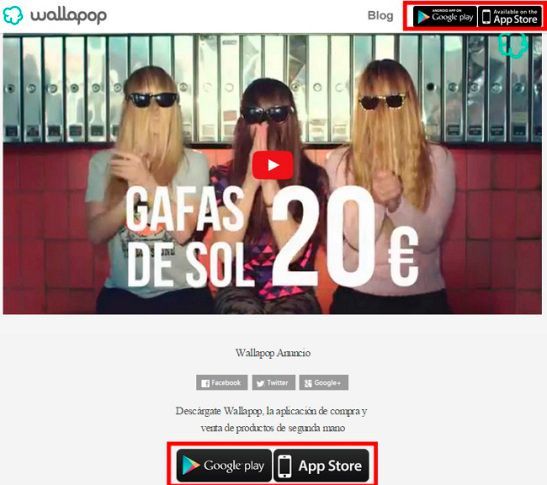
El ejemplo First App de wallapop
El dilema de la aplicación móvil y su desarrollo exige tener en cuenta muchas cosas. Entre los interrogantes que se deben plantear están:
- ¿App, web responsive / adaptative o ambas?
- ¿Desarrollamos para un sistema operativo o para varios?
- ¿Una sóla app o varias aplicaciones?
- ¿Podremos posicionarlas?
- ¿La usará el usuario o se perderá como la mayoría de apps?
- ¿Nativa, híbrida o web-app?
- ¿Complemento a la web, alternativa o centro de nuestra actividad?
Y la nueva tendencia que se está viendo es que a nivel de commerce, las grandes empresas han dejado de cuestionarse la necesidad de tener una app. Ahora o bien la app se plantea como un valor añadido para su modelo de negocio repercutiendo en mejorar la experiencia de usuario o por el contrario, planteamos la aplicación como el centro de toda la actividad.
Este último caso es el de wallapop donde la propia página web es muy sencilla con un único objetivo, que te descargues y uses la app. En el futuro, si son capaces de monetizar a esos usuarios, no dudo de que aumenten la capacidad de su web y debatan entorno a cómo desarrollar la web, pero queda claro que el enfoque sigue siendo mobile primero, resto de dispositivos después.
 No obstante, hay que volver a recordarlo, dependerá del modelo de negocio, de tu público y de muchos más factores el uso de una u otra herramienta pero lo que está claro es que el usuario está principalmente en mobile y accesoriamente en otros sitios.
No obstante, hay que volver a recordarlo, dependerá del modelo de negocio, de tu público y de muchos más factores el uso de una u otra herramienta pero lo que está claro es que el usuario está principalmente en mobile y accesoriamente en otros sitios.
Las nuevas webs que están naciendo no nacen en web, nacen en web-mobile y aplicaciones móviles. Be Mobile First my friend!
Algunas fuentes usadas
- Yahoo
- http://www.gnumla.com/diseno-web/responsive-o-adaptive-que-es-mejor-para-mi-web.html
- barnraisersllc.com
- Microsoft
- Wallapop
Experto en la creación, gestión, estrategia y difusión de contenidos. Bloguero y apasionado desde hace muchos años a las artes gráficas.


























Fer
Me parece muy interesante, yo me meti a buscar información de este tipo despues de leer artículos relacionados con el m-commerce porque estoy por abrir mi tienda online. Espero les sirva como a mi y si tienen mas consejos los apreciaría mucho. Saludos!!
makertan
Hola Fer, gracias por comentar. Me alegro de que te haya sido de utilidad, seguiremos trabajando sobre ello. Un saludo
La Prestampa no se responsabiliza ni comparte necesariamente las opiniones expresadas en los comentarios, reservándose el derecho a eliminarlos en caso de no cumplir con las normas básicas de educación y respeto.
Mostrar comentarios