Qué vas a ver aquí
Si ya antes de internet, estábamos en un mundo muy visual, la realidad nos depara una absoluta realidad: vivimos en el mundo de las imágenes. Ya sea a través de páginas web, blogs, redes sociales, libros electrónicos o del resto de formatos digitales.
Ni antes (ni ahora), ha sido recomendable usar imágenes recién obtenidas de la cámara, de los escáneres o de las capturas de pantalla. De hecho, había que preprocesarlas. Sin embargo, ¿es igual el tratamiento de imágenes para los soportes analógicos que para los digitales?, ¿qué variables hay que tener en cuenta?
Anteriormente hemos explicado cómo el proceso gráfico ha cambiado, en esta ocasión, lo que pretendo mostraros es algunos de los aspectos críticos clave a considerar a la hora de tratar imágenes para la web.
¿Qué deberíais seguir haciendo en el tratamiento de imágenes?
- Reencuadres,
- Correcciones de color, de luminancia, de exposición
- Efectos, filtros, licencias gráficas
¿Qué es lo que sí cambia en el tratamiento de imágenes?
Son muchas las cosas que cambian en el proceso de edición. Y la mayoría van ligadas al peso de las imágenes y su calidad. Y aquí lo más importante es lograr la mayor calidad posible, al menor peso posible. Es un factor crítico porque influye directamente en la carga de las webs (y en el SEO, a más tiempo de carga, peor posicionamiento web). A continuación os enuncio los que considero más críticos:
1. Dimensión
La dimensión de la imagen juega una variable clave. Esto es algo que ya de buena práxis en procesos editoriales (ya sea para papel o pantalla) se hace. ¿El motivo? Tener un mayor tamaño de una imagen cuando en el soporte se exige menos es ineficiente porque aumentas el peso, pero no aumentas la calidad. Dicho de otra manera, si usas la dimensión idónea tendrás la máxima calidad, al menor peso.
Es verdad que cuando la imagen en la web tiene diferentes usos, y por tanto, se muestra en tamaños diferentes, la definición de esa dimensión idónea no es tan sencilla. En mi caso, yo elijo el tamaño en función del espacio mayor que ocupará en la web.
2. Espacio de color
Si en el proceso gráfico tradicional, ya teníamos el «problemilla» de las tolerancias en función de la forma impresora, aquí, aunque no haya forma impresora, lo que tenemos son diferentes perfiles de color de navegadores y monitores, y el de la propia imagen.
2.1 Modo de color
Partiendo de la base de que nunca se verá igual el color en un sitio que en otro, lo primero que hay que hacer es entender que trabajamos en pantalla, por lo que tenemos que trabajar el color para RGB.
2.2 Perfiles de color
Lo siguiente es asemejar los perfiles. Para ello bien podemos trabajar con los independientes (sRGB, Adobe RGB y ProPhotRGB) o con los propios. Yo uso el sRGB porque es un perfil neutro que admiten todos los navegadores.
Este paso, no es complicado, pero aumenta el flujo de trabajo.
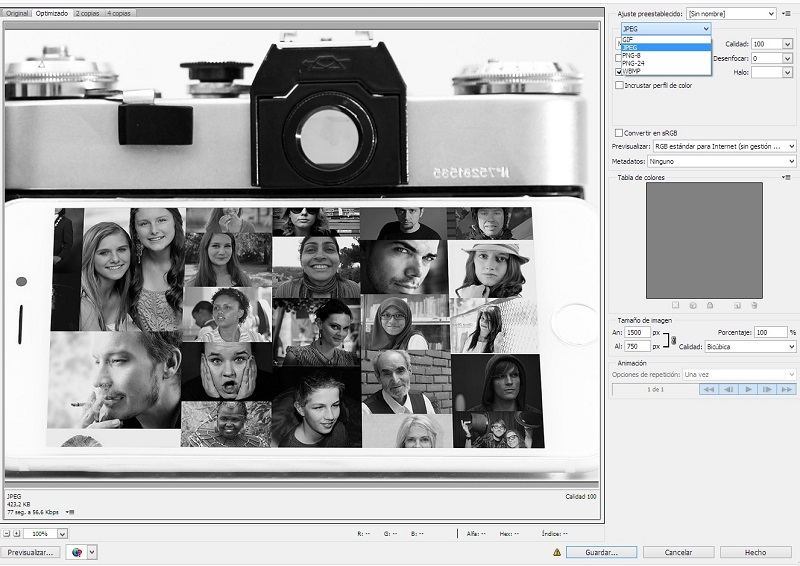
3. Exportación
Una vez ya ha sido tratada convenientemente la imagen en todos sus aspectos, sólo queda exportarla. Aquí os dejo tres aspectos interesantes a tener en cuenta en dicha fase.

3.1 Formatos
En este apartado simplemente saber que hay que tener muy claro para qué va a ser la imagen multimedia que vayamos a subir. No pesa lo mismo un SVG que un GIF, o que un JPEG. No es muy recomendable subir un PNG para una imagen que no lleva transparencias, igual que tampoco lo es subir un GIF para una imagen estática, a menos claro que lo que busques sea que el menor número posible de personas se descarguen y usen esa imagen (para empezar exiges que el que se la descargue la convierta o la trate)
3.2. Etiquetado
Etiquetar con metadatos la imagen es una buena práctica de cara a que al subir la imagen al alojamiento web, tengamos incorporada más información de cara a que los buscadores entiendan (aún no saben leer imágenes) de qué va la imagen. Orientar la imagen de cara a posicionar la landing que desees es una práctica interesante. Además ayuda a demostrar que la creación es tuya.
3.3 Compresión
La compresión es un aspecto vital en la web porque garantiza bajar el peso de las imágenes perdiendo una calidad que puede ser aceptable. Y hay varias maneras de hacerla. Una puede ser desde las herramientas de edición, o bien desde herramientas externas como pueden ser Tiny o Compressnow. Yo prefiero exportar a la máxima calidad en Photoshop, Illustrator o Lightroom (puede que use esas imágenes para redes sociales, ya que su servidor soporta pesos mucho mayores), y después comprimir en una de estas herramientas web.
Relación entre compresión y redimensión
Muchas veces me he encontrado con gente que hace imágenes en dimensiones mayores de las necesarias, y para bajar peso, comprimen hasta un 50% la imagen. La calidad evidentemente se pierde. Cuando tienes imágenes que a pesar de haber hecho todo el proceso de redimensionamiento + compresión, pierden demasiada calidad, o bien reduces compresión, o bien reduces dimensión.
Mi consejo aquí es priorizar el reducir un poco más la dimensión (manteniendo proporciones siempre) sobre la opción de comprimir de más. Porque aunque en algunas pantallas puedes perder la calidad dado que la web amplía la imagen, siempre perderás menos que en una imagen muy bien dimensionada pero con alta compresión. Pero es ir probando…
Espero que os haya sido de utilidad. ¡Hasta la próxima!
Experto en la creación, gestión, estrategia y difusión de contenidos. Bloguero y apasionado desde hace muchos años a las artes gráficas.

























La Prestampa no se responsabiliza ni comparte necesariamente las opiniones expresadas en los comentarios, reservándose el derecho a eliminarlos en caso de no cumplir con las normas básicas de educación y respeto.
Mostrar comentarios