Qué vas a ver aquí
En esta ocasión os enseño un trabajo real en el que he participado para mostraros no tanto aspectos técnicos del diseño gráfico, web sino cómo optimizar los procesos del proceso gráfico en entornos web y la grandes ventajas que tenemos con el uso de los diferentes templates, ¿vamos a ello?

La importancia de los templates webs
En primer lugar, en artes gráficas hay una corriente generalizada de que los bancos de imágenes, templates y demás están acabando con la originalidad y con la creatividad del sector. Yo en absoluto estoy de acuerdo, de hecho creo que la originalidad se debe pagar y si alguien no está dispuesto (o no puede) pagarte por una infografía o una vectorización de un producto, recurrir a los templates es una buena forma de poder hacer viable muchísimos proyectos En definitiva y tal y como decíamos en el proceso gráfico para web, no todos los clientes tienen recursos ilimitados ni el tiempo del diseñador/programador es infinito.
¿Porqué son importantes los templates? para quien no sabe diseñar, programar etc. la opción template le permite poder seguir adelante con una idea. ¿Y para el que sabe? Pues bien, al que sabe programar, o diseñar, le le ahorra mucho tiempo.

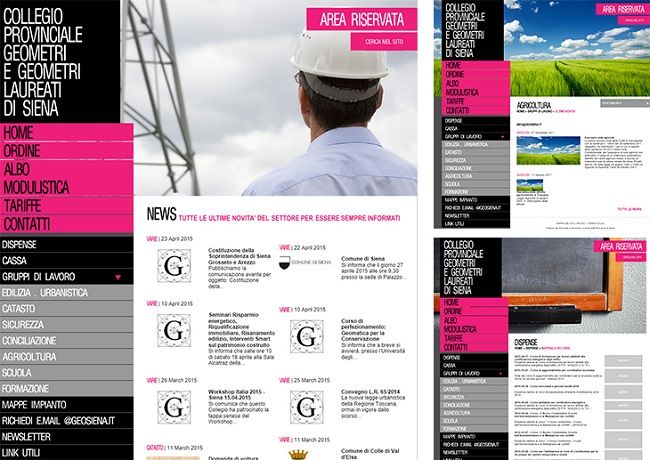
Ejemplo rediseño en web con templates: Geosiena
El cliente era una asociación de geómetras de la provincia de Siena con la que mi empresa ideó una primera web pero querían rediseñarla a un coste accesible. Era un proyecto atractivo que implicaba hacer un rediseño web, pero también un rediseño de la estructura comunicativa y funcional de ésta. Cabe mencionar que este cliente primaba sobre todas las cosas la funcionalidad del site y tener capacidad de autogestión del site.

Dentro del briefing del cliente, se pedía:
- Colores más serios.
- Que no hubiese muchas imágenes ya que no eran capaces de generarlas.
- Nuevas secciones.
- Introducir un calendario que relacione fechas con eventos próximos y news.
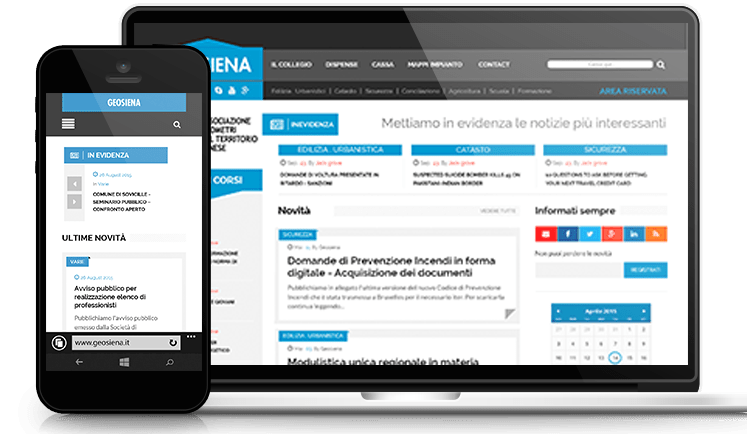
- Web responsive y adaptada a mobile.
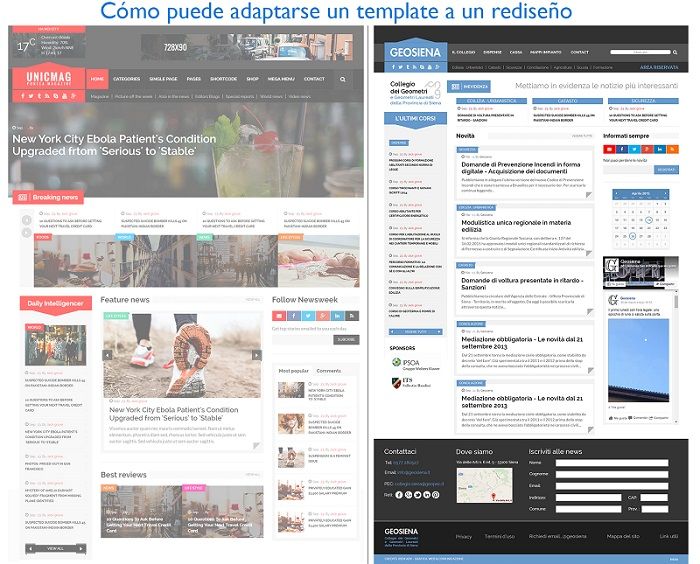
Cómo adaptar template a un diseño en web: Geosiena
A continuación os mostramos cómo puede adaptarse un template html a un rediseño para un trabajo real en el que colaboré para la web de Geosiena.

Búsqueda del template idóneo
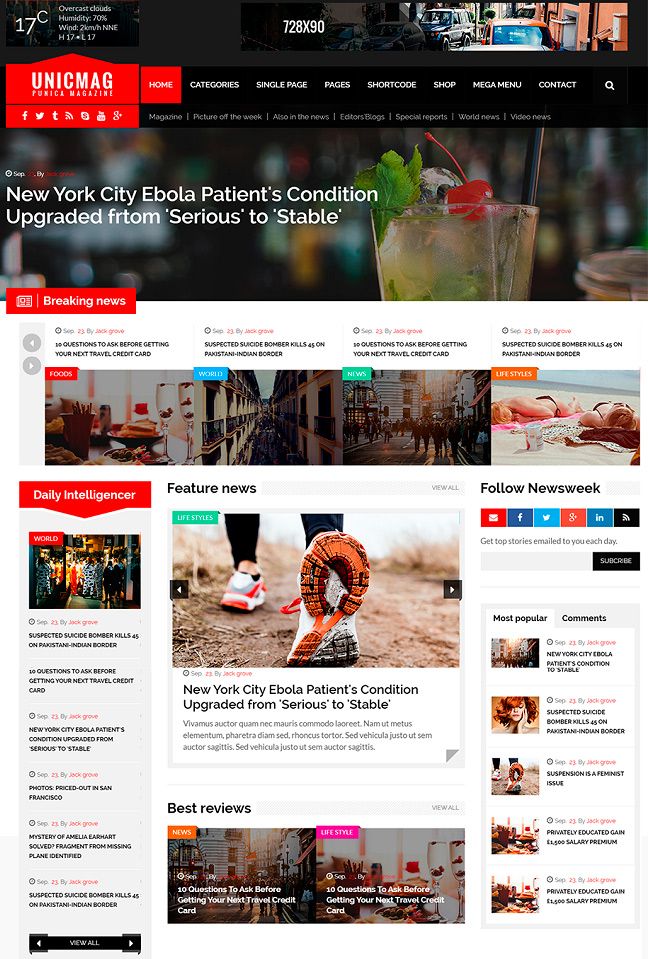
Para la realización de este proyecto había que conseguir una plantilla html5 responsive que pudiese ajustarse a lo que ellos necesitaban. El objetivo de conseguir el template era de optimización de costes de generación de código nuevo, obtener una plantilla responsive y reducir los tiempos de desarrollo finales. En lo que me correspondió, tras una minuciosa búsqueda me decanté por un tema que aunque tenía imágenes podía ajustarse bien a lo que el cliente requería.

Realización del primer prototipo en base al template
Tras hablar con el programador y calcular esfuerzos, decidimos hacer un primer diseño tocando primero con google chrome la paleta tipográfica de la home del template, haciendo capturas de pantalla de cada parte y mostrando un boceto del conjunto. Parte que me correspondió a mí.

Correcciones
El primer prototipo sirvió para estructurar el contenido pero tenía fallos de estructuración importantes que se retocaron sobre photoshop con máscaras de recorte, pincel, borrador ajustando finalmente con guías. Se hicieron versiones de prueba de la home y de una categoría (Scuola). Se hizo la elección del color, la gestión de los archivos del documento, y posicionamiento de las estructuras comunicativas.

Presentación al cliente y segundas correcciones
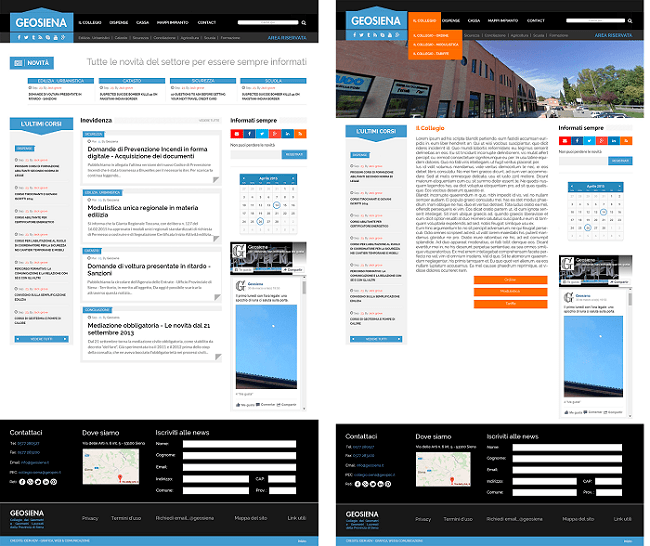
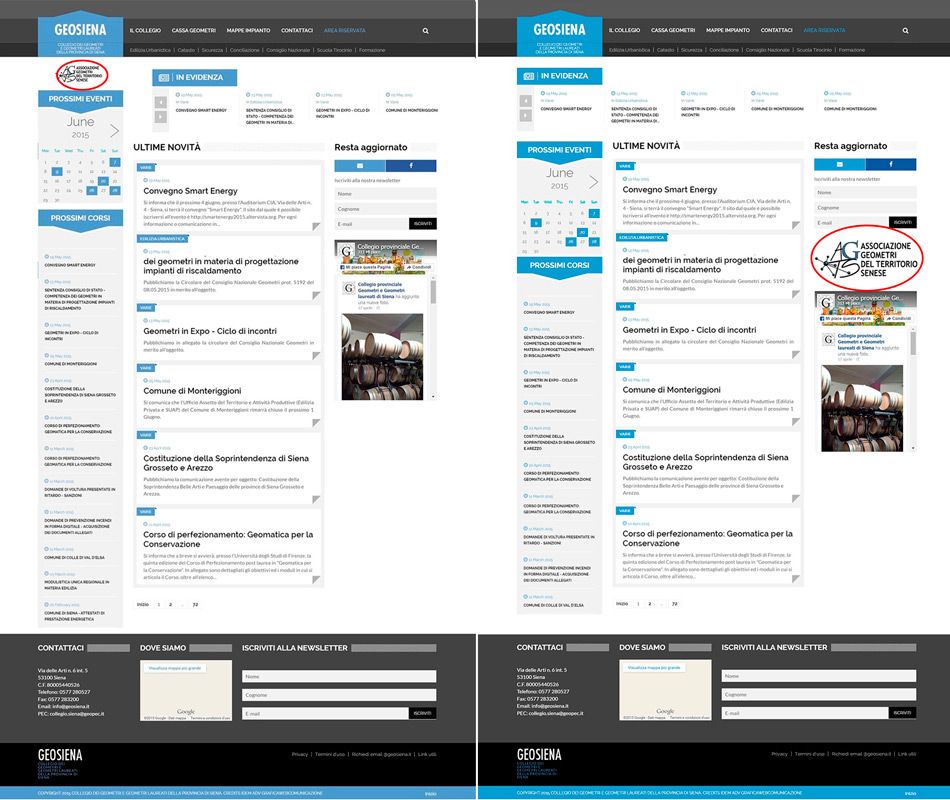
Tras presentárselo al cliente, nos propusieron una serie de modificaciones en relación al color del footer y del header, la aparición de una segunda entidad, Collegio dei geometri e geometri laureati della provinzia di Siena, con lo que tuve que hacer ciertas modificaciones sobre ese primer boceto. Éste fue el resultado:

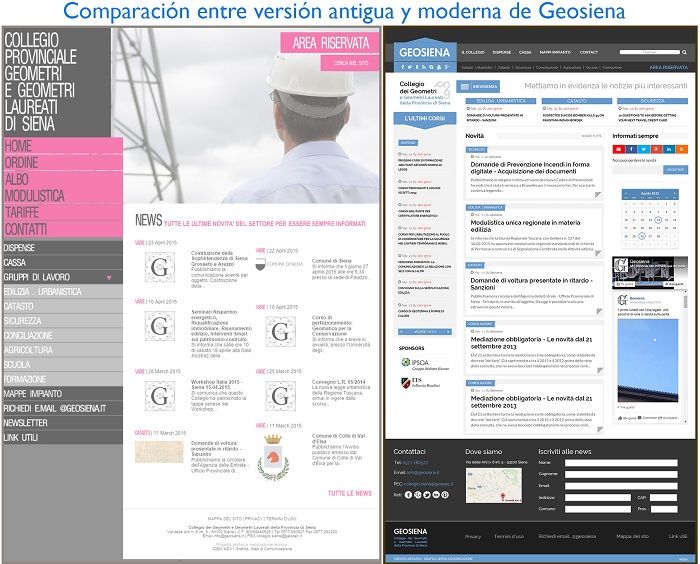
Como se puede apreciar en las siguientes imágenes, el cambio entre la antigua web y la nueva fue bastante interesante. Por un lado el rediseño dio más prioridad al contenido y a la funcionalidad del acceso al contenido dejando menos espacios blancos visuales, está mejor proporcionado, por el otro se puede ver cómo a veces es mejor trabajar sobre una plantilla y adaptarla a las necesidades de diseño del cliente que empezar desde cero (sobretodo en la parte web que lleva código detrás)

Programación de ese diseño
Finalmente y una vez que tuvimos la aprobación del cliente, pudimos empezar a ajustar y programar ese diseño final en web (tal vez se podía hacerlo de una sola vez pero es preferible ir paso a paso de la mano con el cliente y diseñar primero antes de programar).
En este caso el programador fue insertando el código correspondiente para poder hacer las modificaciones del template original. Mi tarea fue la de apoyar y darle las indicaciones precisas sobre cómo realizar el diseño (colores en hexadecimal, tamaños en píxeles, archivos, fuentes…). En esta fase nos encontramos con que algunas cosas del diseño original no eran sencillas de ejecutar en código por lo que tuvimos que hacer alguna modificación adicional.
Presentación web al cliente y terceras correcciones
Otro de los problemas de la web es el número de correcciones a hacer, pues si bien en papel una vez que el cliente te da el sí definitivo, el producto sale. En internet se puede modelar mucho más.
Como véis una de las cosas que había que hacer a nivel de diseño web era quitar del template el código correspondiente a cada una de las imágenes, dar los colores adecuados, las fuentes, los espacios y después programar y asignar las diferentes funciones de las categorías, las páginas, los links y el back-office.
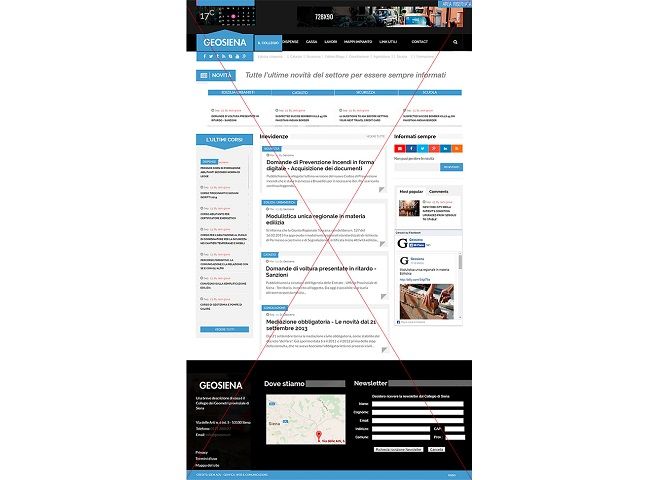
En ese sentido, al ver el cliente el último diseño programado con las correcciones, se nos pidió hacer dos cambios más que como veréis en la imagen ocasionaron problemas graves de estructura visual.
- Incorporar el logotipo de la asociación (no nos dió ni siquiera un logo en formato png, sino jpeg y esto es una realidad) le dijimos que la mejor solución era hacer un brand corporativo pero el pequeño cliente no entiende el coste de un logotipo. En ese sentido nos planteamos dos soluciones que véis marcadas en la imagen (es un prototipo, no versión final).
- Cambiar de lado al calendario para que en la versión responsive saliese antes, generando con ello un blanco en la parte derecha.

Resultado final tras readaptar y programar template
Una vez dimos una solución muy adecuada (No hay una solución que sea óptima en diseño, pero el cliente debería valorar mucho más su propia identidad corporativa a nivel de al menos los logotipos y el branding interno.
El resultado es que ahora podéis ver cómo quedo finalmente el template readaptado ya que la web de Geosiena está funcionando.

Experto en la creación, gestión, estrategia y difusión de contenidos. Bloguero y apasionado desde hace muchos años a las artes gráficas.

























La Prestampa no se responsabiliza ni comparte necesariamente las opiniones expresadas en los comentarios, reservándose el derecho a eliminarlos en caso de no cumplir con las normas básicas de educación y respeto.
Mostrar comentarios