Qué vas a ver aquí
En anteriores entradas os hemos hablado de la diferencia entre la adicción y la sustracción en los colores. Sin embargo, existen algunos modos de color más y es interesante mencionarlos ya que cada uno tiene una serie de ventajas e inconvenientes que hace que se utilicen todos.

¿Cuáles son los modos de color?
En la clasificación que os traigo están los modos más conocidos de representación de color existentes (Lab, XY, Hexadecimal, 1 Bit, Escala de Grises, RGB, CMYK…) Es importante decir que los modos son sólo representaciones del espectro visible, con lo que hay colores que en un modo se pueden lograr y en otro no percibir. El espectro visible depende del tono, de la saturación y del % de gris. A continuación hablaremos más en detalle de estos modos de color.

Modo de 1 Bit
El modo de 1 Bit (modo de color indexado) es un modo de color que deja la imagen a dos colores usando la menor información de ésta, lo que hace que el archivo sea de un peso muy bajo, pero con una calidad muy limitada. Estamos hablando de que el modo de 1 bit contiene únicamente un solo bit por pixel, lo que implica tener dos niveles de ese color (suele ser gris) con un único canal de información.

RGB
Modo de color basado en la adicción de colores lumínicos primarios (Rojo, Verde y Azul) al contrario que el modelo CMYK, que veremos a continuación, no se usa tinta para obtener el resto de colores, sino espectros de luz.  Suele usarse para imágenes y trabajos que no van a ser impresos, es decir, en salidas digitales.
Suele usarse para imágenes y trabajos que no van a ser impresos, es decir, en salidas digitales.
Las imágenes RGB contienen 24 bits por pixel y usan 3 canales de información (uno por cada color)
El modo RGB es el modo en el que se trabaja para las pantallas y el propio de la luz en base a la síntesis aditiva.
CMYK
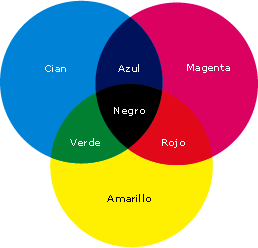
Modo de color basado en la sustracción del blanco usando para ello colores matéricos primarios (Cian, Magenta y Amarillo).
 En este modo lo que se hace es combinar los colores sustractivos primarios para dar lugar al resto de colores. Suele usarse para imágenes y trabajos que serán impresos. El modo de color CMYK utiliza colores primarios: cian, magenta, amarillo y negro (éste último para aportar el cuerpo, fuerza, acentuar rasgos o dar profundidad a la impresión)
En este modo lo que se hace es combinar los colores sustractivos primarios para dar lugar al resto de colores. Suele usarse para imágenes y trabajos que serán impresos. El modo de color CMYK utiliza colores primarios: cian, magenta, amarillo y negro (éste último para aportar el cuerpo, fuerza, acentuar rasgos o dar profundidad a la impresión)
Las imágenes en CMYK contienen 32 bits por píxel utilizando cuatro canales de información (uno por cada color)
LAB
Es un modo de color alternativo al CIE xy en que se usan tres variables: L, a, b. La primera indica el grado de luminosidad, las otras dos el grado de cromaticidad en dos vertientes:
- a: Aporta el contenido en Rojo o Verde
- b: Aporta el contenido en Azul o Amarillo
El modelo Lab en su vertiente cartesiana así como en la angular (LCh) es el modo de color que mayor gama cromática aporta ya que trabaja con la gama de colores de las síntesis aditivas (RGB) pero para ello exige editar la imagen y trabajar en 16 bits en lugar de 8.
Las imágenes Lab suelen tener una profundidad de 24 bits por píxel.

Escala de Grises
Las imágenes en escala de grises contienen 8 bits por píxel utilizando 1 único canales de información que nos va a dar 256 niveles de grises, más que aceptables para ver o imprimir una imagen en blanco y negro con calidad suficiente.
Es un modo de color que aporta 8 bits de profundidad, una calidad suficiente para visualizar una imagen o para obtener una copia, pero con muy poca información para poder editar una imagen. Es por ello que en algunas ocasiones podemos ver imágenes que pudiendo ser impresas en escala de grises (usan sólo niveles de negro), se han impreso por cuatricromía.

El sistema Hexadecimal
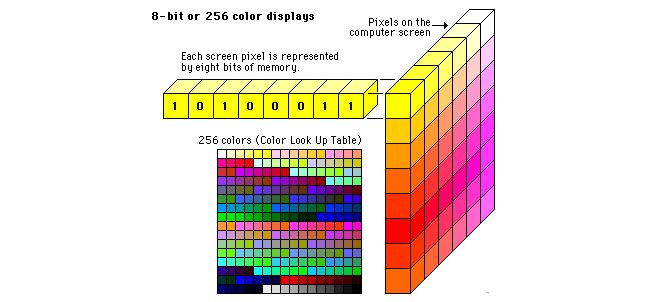
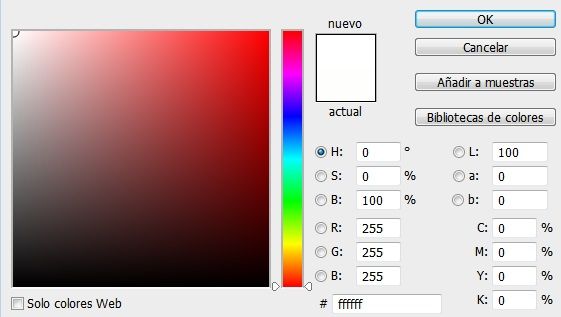
El modo de color hexadecimal es muy útil cuando vamos a orientar nuestros trabajos a web, ya que se trabaja en lenguaje html (que nos deja asignar 256 colores) y se crea para poder correlacionar los colores RGB a código web. El modo hexadecimal lo reconoceréis en Photoshop porque es el que viene marcado con una # en los selectores de color.
¿Cómo funciona el modo de color hexadecimal?
El sistema Hexadecimal representa los colores aditivos (los de RGB) a través de seis números hexadecimales (aquellos que toman valores del 0 al 9 y de la A a la F) divididos en 3 pares El primer par corresponderá al rojo, el segundo al verde, y el tercero al azul (#RRGGBB). Hay que tener en cuenta que los valores son alfanuméricos siendo el 0 el valor con más ausencia de luz, y el F el que tiene más luz. De tal forma observamos que:
- Rojo: #ff0000
- Verde: #00ff00
- Azul: #0000ff
- Cyan: #00ffff
- Magenta: #ff00ff
- Amarillo: #ffff00
- Negro: #000000
- Blanco: #ffffff

Algunas fuentes usadas
- Manual de producción gráfica: Recetas
- Wikipedia: modo de color hexadecimal
Experto en la creación, gestión, estrategia y difusión de contenidos. Bloguero y apasionado desde hace muchos años a las artes gráficas.

























La Prestampa no se responsabiliza ni comparte necesariamente las opiniones expresadas en los comentarios, reservándose el derecho a eliminarlos en caso de no cumplir con las normas básicas de educación y respeto.
Mostrar comentarios